다음 강의를 보고 실습한 게시물입니다.
웹팩 이전의 세계와 모듈 소개 - Webpack
강의소개 이 수업에서는 웹팩을 도입하기 이전의 개발환경을 소개해드립니다. 이후 수업에서 현재의 환경을 개선시켜 나갈 것입니다. 강의
opentutorials.org
해당 게시물에서 작업한 코드는 github에 있습니다.
DogPawDev/webpack-example
webpack 공부입니다. Contribute to DogPawDev/webpack-example development by creating an account on GitHub.
github.com
실습을 진행하기에 앞서 Node.js를 설치하고 진행을 해야 합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
LST 버전을 설치하고 진행했습니다.
작업환경
node.js
- 12.18.0
npm (npm은 node.js 설치 시 함께 설치됩니다.)
- 6.14.4
에디터
- VScode
웹서버
- webpack-dev-server
영상 강좌에서는 웹서버에 대해 설정하는 내용은 나오지 않기 때문에 각자 본인이 사용하는 웹서버를 사용하면 됩니다.
우선 프로젝트 폴더를 하나 만들고 그 안에서 실습을 진행할 예정입니다.
webpack-example라는 이름의 폴더 안에서 실습을 진행했습니다.
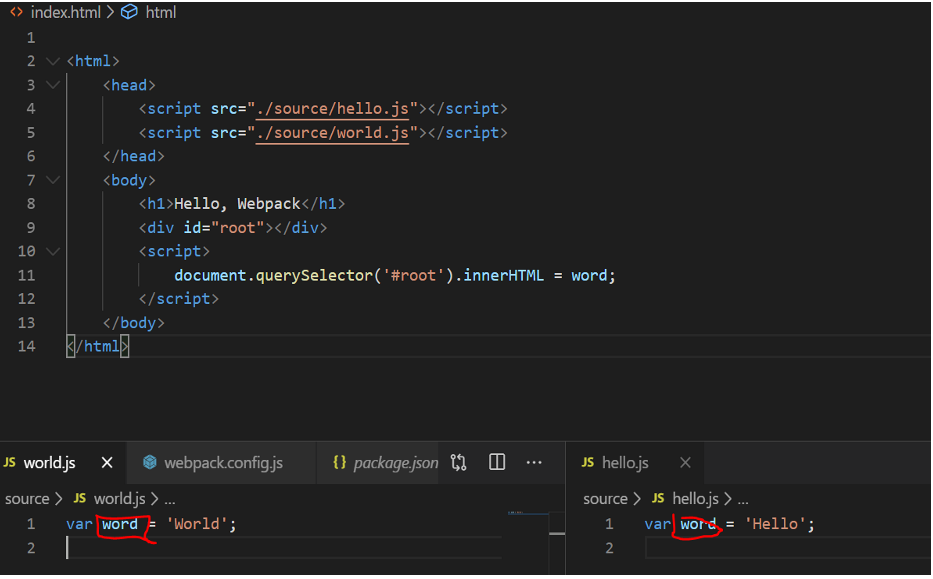
다음과 같이 폴더(source)와 파일(hello.js, world.js, index.html)을 생성합니다.
/source/hello.js
var word = 'Hello'; /source/world.js
var word = 'World';/index.html
<html>
<head>
<script src="./source/hello.js"></script>
<script src="./source/world.js"></script>
</head>
<body>
<h1>Hello, Webpack</h1>
<div id="root"></div>
<script>
document.querySelector('#root').innerHTML = word;
</script>
</body>
</html>
파일들을 만들어 준 후 npm 명령어를 통해 해당 강좌에서 사용될 모듈들을 미리 다운로드하여 줍니다.

프로젝트 디렉토리 가장 최상위 경로인 / 에서 다음과 같은 명령어를 사용합니다.
F:\dev\webpack-example> npm init
npm init 명령어는 해당 디렉토리에서 node.js 프로젝트를 진행하겠다는 선언과 같습니다.

F:\dev\webpack-example> npm install -D webpack webpack-cli webpack-dev-server
webpack과 webpack-cli는 강좌에서 사용하는 모듈들이고 webpack-dev-server는 웹서버 사용을 위해 다운로드했습니다.
사용하시는 웹서버가 존재하면 다운로드하지 않으셔도 됩니다
-D 옵션은 --save-dev와 동일한 옵션입니다.
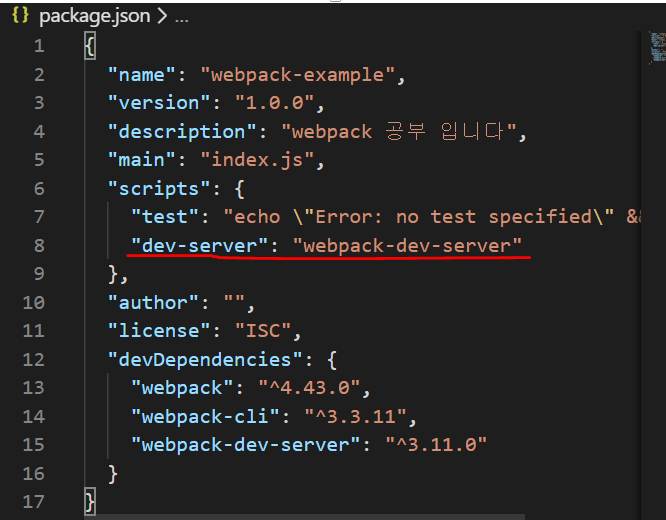
webpack-dev-server로 사용하시는 경우에는 npm init 명령어로 생긴 package.json 파일에서 다음과 같이 내용을 추가해 줍니다.

그리고 /webpack.config.js 파일을 생성한 뒤 다음과 같은 내용을 복붙 합니다.
const path = require('path');
module.exports = {
devServer: {
host : '127.0.0.1',
contentBase: path.join(__dirname, "/"),
compress: true,
hot : true,
inline: true,
port: 9000,
open : true
}
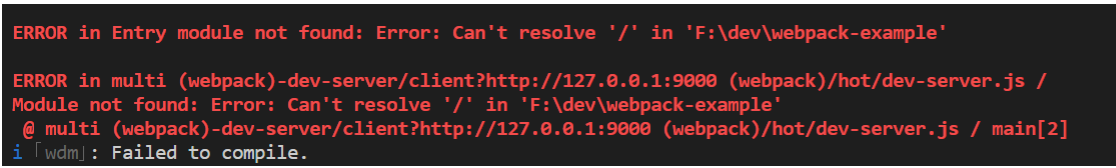
};웹서버를 사용하기 위한 설정 파일입니다. entry 부분 때문에 웹서버를 사용할 때 에러가 나오지만 현재는 심각한 에러가 아니기 때문에 무시하셔도 됩니다.


브라우저를 확인해보면 아까 index.html에 작성한 내용이 나타나는데 world라고만 나오는 이유는 당연하게도 이름이 중복되는 변수를 사용했기 때문에 후에 불러와진 world만이 나타나는 것입니다.

이와 같이 프로젝트를 진행할 때 다른 사람과 변수명을 같이 사용할 수 있는 문제가 생길 수도 있기 때문에 이를 방지하기 위해 최신 브라우저에서는 모듈이라는 기능을 이용해 방지합니다. (node.js의 모듈이 아닙니다.)
모듈사용
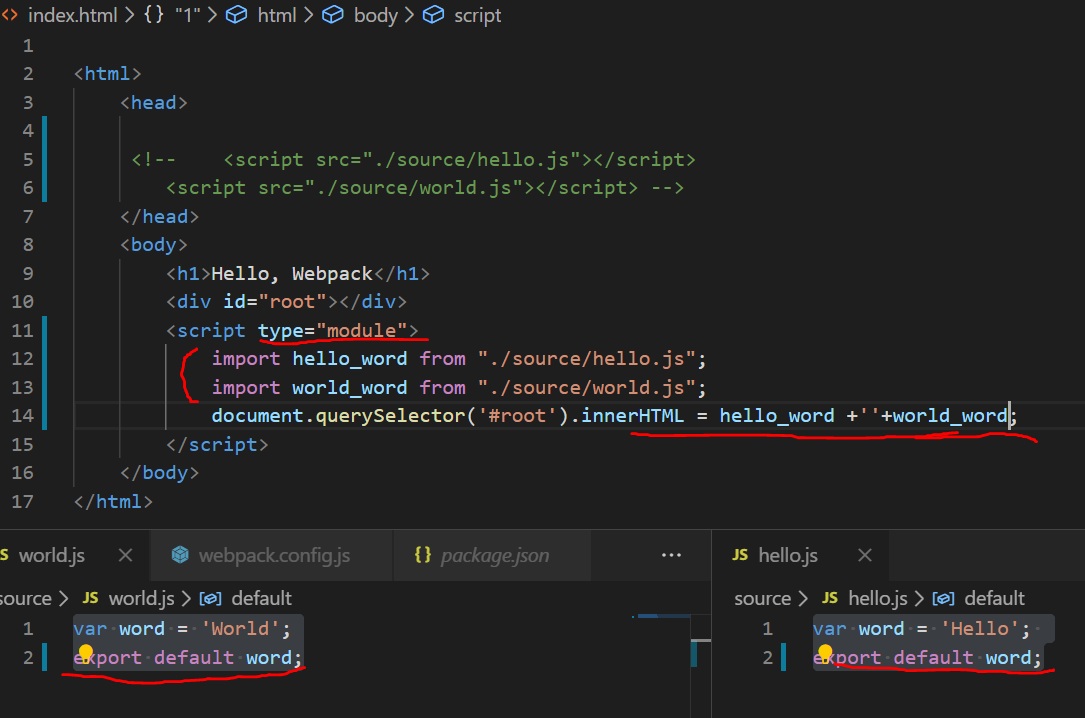
기존 head 태그에 있는 script를 제거하고 다음과 같이 코드를 추가해 줍니다.

<html>
<head>
<!-- <script src="./source/hello.js"></script>
<script src="./source/world.js"></script> -->
</head>
<body>
<h1>Hello, Webpack</h1>
<div id="root"></div>
<script type="module">
import hello_word from "./source/hello.js";
import world_word from "./source/world.js";
document.querySelector('#root').innerHTML = hello_word +''+world_word;
</script>
</body>
</html>var word = 'Hello';
export default word;var word = 'World';
export default word;
Import, export 문법은 es6에서 적용된 문법입니다. from ~~~. js에서에서 export 된 변수들을 새로운 이름으로 지정해
(hello_world) 이름이 충돌하지 않도록 사용할 수 있습니다.

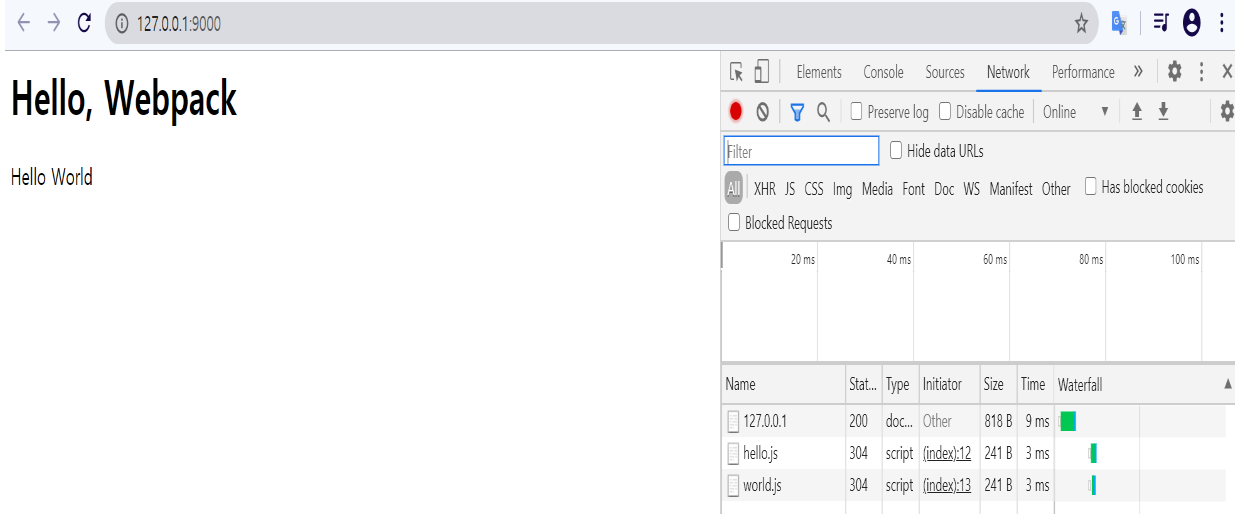
다시 서버를 실행해 확인해보면 정상적으로 나타나는 것을 확인 할 수 있습니다.

크롬의 개발자 도구로 확인해보면 필요한 파일들을 정상적으로 불러오는 것을 확인 할 수 있습니다.
하지만 이런 방식에도 문제점이 있습니다. 이 모듈 기능들은(import, export 등등) 최신 기능이기 때문에 오래된 브라우저에서는 작동하지 않습니다.
그리고 크롬 개발자 도구에서도 보이는 것처럼 필요한 파일들을 서버에 요청을 하기 때문에 필요한 파일들이 많을 경우 수많은 요청이 발생하기 때문에
서버에 부하가 크게 걸리게 됩니다.
이런 문제를 해결하고자 필요한 파일들을 하나로 묶어 사용할 수 있도록 만든 것이 webpack 이라고 합니다.
'김데브-프로그래밍 > Webpack' 카테고리의 다른 글
| Webpack의 output (0) | 2020.06.10 |
|---|---|
| Webpack의 로더 (0) | 2020.06.10 |
| Webpack의 모드 (0) | 2020.06.10 |
| Webpack 사용 (0) | 2020.06.10 |
| Webpack (0) | 2020.06.10 |


