해당 포스트의 코드입니다.
DogPawDev/webpack-example
webpack 공부입니다. Contribute to DogPawDev/webpack-example development by creating an account on GitHub.
github.com
Webpack을사용하기 위해서는 node.js에서 webpack 모듈을 다운 받아야 합니다.
이미 미리 다운을 받았기 때문에 바로 진행을 할 수 있습니다.
지금부터가 webpack을 사용해 알아보는 시간입니다.

Webpack을사용하기 위해서 먼저
코드에서 index.html 파일에서 JS 코드들을 별도의 JS 파일로 분리해야 합니다.
기존 JS 코드 삭제

다음 경로에 파일 생성
/source/index.js

import hello_word from "./source/hello.js";
import world_word from "./source/world.js";
document.querySelector('#root').innerHTML = hello_word +' '+world_word;별도로 index.js라는 파일로 분리를 했는데 index.js에서 hello.js와 world.js를 사용하고 있습니다.
Index.js가 사용되는 js들을 한 곳에 모아둔 입구와 같은 역할을 합니다. 이를 entry 파일 이라고 합니다
웹팩을 이용해서 입구에 있는 index.js 파일을 번들링 작업을 통해 hello.js, world.js를를 하나의 js 파일로 합칠 수 있습니다.
이렇게 합친 결과물을 public 폴더에 저장을 하고자 합니다.
그전에 다음과 같이 경로를 수정해 줘야 합니다. - /index.html 기준에서 경로였기 때문에 현재 상황에 맞게 경로를 변경해 줍니다.

그리고 /public이라는 폴더를 만들어 줍니다.
프로젝트 폴더에서 웹팩을 실행하기 위해서는 루트 디렉토리로 이동해 다음과 같은 명령어를 사용합니다.
npx webpack --entry ./source/index.js --output ./public/index_bundle.js
해당 명령어의 의미는 Index.js를를 통해 합친 결과물을 public 폴더에 index_bundle.js 라는 파일로 합치겠다는 의미 입니다.
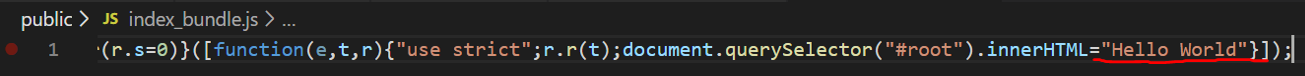
명령어가 정상적으로 실행되면 index_bundle.js가 생성됩니다

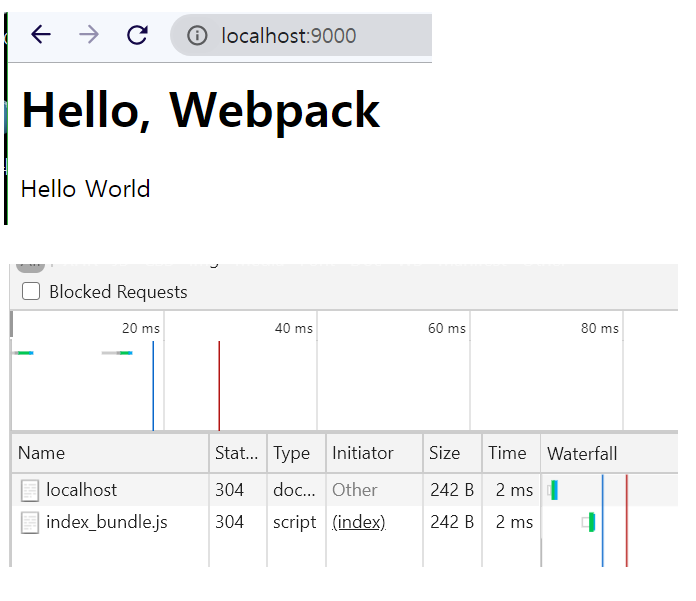
이제 index.html에 index_bundle.js를 추가해 확인해보면 정상적으로 아까와 동일한 결과가 나타납니다.


하지만 webpack을 사용하기 전과 다르게 얻어오는 파일이 1개로 줄어든 것을 확인 할 수 있습니다.
이런 webpack 기능을 통해 오래된 버전의 브라우저도 지원이 가능하고 서버와의 통신을 줄일 수 있게 됩니다.
이렇게 기본적인 웹팩 사용 방법을 알아 보았습니다.
Webpack 설정 관련
webpack을 사용하기위해 npx webpack --entry ./source/index.js --output ./public/index_bundle.js
매번 이런 식으로 사용하는 건 귀찮기 때문에 webpack.config.js 파일을 만들어서 해결할 수 있습니다.
--entry ./source/index.js --output ./public/index_bundle.js 해당 부분을
webpack.config.js라는 설정 파일을 통해 자동으로 진행되도록 할 수 있습니다.
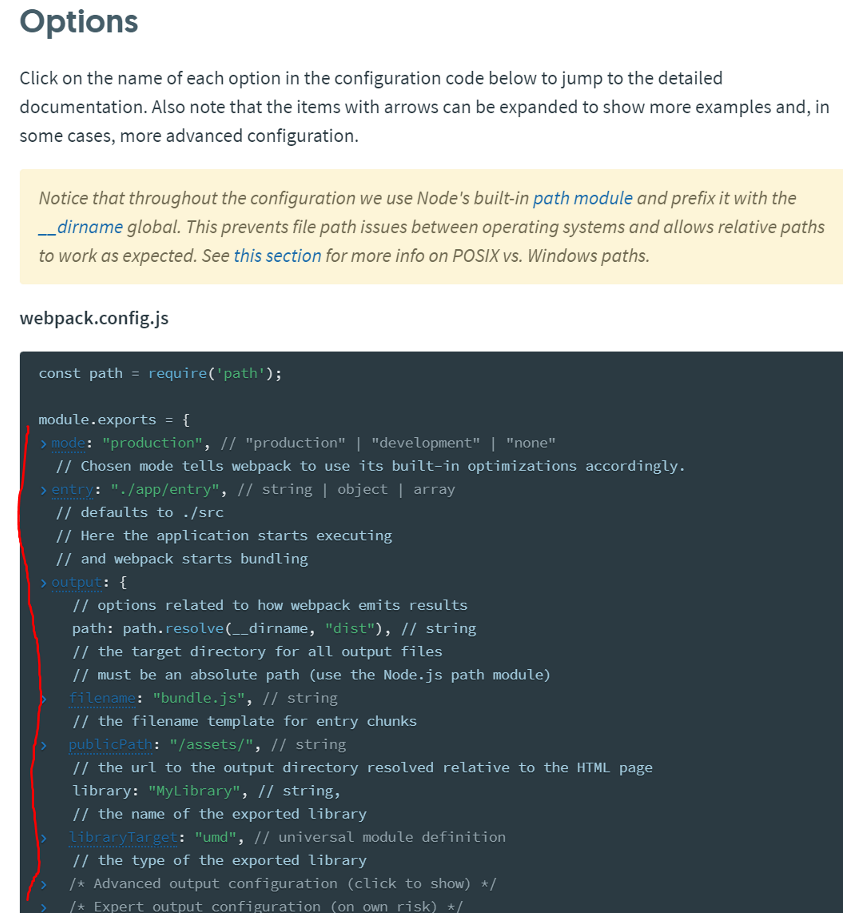
관련 내용은 다음 사이트에서 조금 더 자세히 알 수 있습니다.
Configuration | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
v4.webpack.js.org

수많은 명령어들을 사용할 수 있습니다.
저희는 webpack-dev-server를 사용했기 때문에 미리 webpack.config.js를 만들어 두었습니다. 거기에다 내용을 추가하면 됩니다.
/webpack.config.js

다음과 같이 먼저 작성을 합니다. devsServer는 webpack-dev-server 모듈 때문. 웹서버를 다른 것을 사용하면 삭제하길 바랍니다.
entry: './source/index.js',
위의 의미가 콘솔, 터미널에서 사용한 다음 명령어와 동일한 내용 입니다. --entry ./source/index.js
const path = require('path');
해당 의미는 node.js에서 파일의 경로를 쉽게 사용하도록 도와주는 부품입니다.
output:{
path:path.resolve(__dirname,"public")
}
앞선 명령어의 output과 같습니다.
__dirname은 webpack.config.js 가 존재하는 경로를 의미합니다.
"public"은 결과물이 저장되는 경로를 의미 합니다.
filename:'index_bundle.js'
결과물의 이름을 지정 합니다.
이제 다음 명령어를 사용하면 이전 명령어와 같은 동작을 합니다.
다음 설정 파일(webpack.config.js) 토대로 webpack을 진행한다는 의미
npx webpack --config webpack.config.js
그전에 앞서 만들어 둔 public 폴더를 삭제하고 결과를 확인 해 봅니다.
공식 가이드에서설정한 webpack.config.js 라는 이름으로 설정파일을 사용할 경우에는
Npx Webpack 명령어로만 실행을 해도 자동으로 참조 합니다.
웹서버를 실행하면 정상적으로 출력이 됩니다.
'김데브-프로그래밍 > Webpack' 카테고리의 다른 글
| Webpack의 output (0) | 2020.06.10 |
|---|---|
| Webpack의 로더 (0) | 2020.06.10 |
| Webpack의 모드 (0) | 2020.06.10 |
| Webpack - 사용 이전 개발 방식 (0) | 2020.06.10 |
| Webpack (0) | 2020.06.10 |


